
Unityでゲームステージ選択画面の今現在のページがわかる「インジケーター」的なものを自作しようとした際に
「ゲームオブジェクトを中央寄せで均等に配置」する場面があったのでメモ。
やりたかったこととしては
- 真ん中を中心にオブジェクトを横に均等に配置したい
- オブジェクトの数が変わった場合でも中央寄せでいい感じに配置したい
ってことです。
【Unity】ボタンやゲームオブジェクトを中央寄せで均等に配置する方法
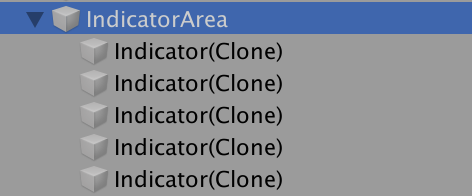
階層的には下記のような感じで、

CanvasもしくはImageなどのUIの下にボタンなどのゲームオブジェクトを配置して、子の数を変えても均等に配置させます。
横に均等にいい感じに並べたい場合は「Horizontal Layout Group」のコンポーネントをを親オブジェクトに追加します。

そして、「Child Alignment」を「Middle Center」にすれば中央寄せで均等に配置できます。
1個の場合

5個の場合
