先日も書いたのですが、2021年8月からGoogle Playでは以下の条件を満たすことが義務付けられました。
aab(Android App Bundle)を作成する方法に関しては上記で書いたのですが、obbファイル廃止によって、aabが150MBを超える場合はobb以外の方法で対処する必要が出てきたので、今回対処法に関して調べたことや試したことをまとめておこうと思います。
Android App Bundleが150MB以上になった場合の対処法
obbが使えた時代はapkが100MB以上になった場合、apkとobbファイルを作成してGoogle PlayにアップロードすればOKでしたが、8月からはaabが150MBを超えた場合はPlay Asset Delivery等を使ってコンテンツダウンロードを行うような仕組みを実装する必要が出てきます。
現状aabが150MBを超えた場合に考えられる対処法としては以下です。
- Play Asset Delivery(もしくはPlay Feature Delivery)でアプリ起動時等にコンテンツをダウンロードできるようにする
- 自前のサーバーを用意して、コンテンツをアプリ起動時等にコンテンツをダウンロードできるようにする
- アプリのサイズを150MB以下に抑える
Play Asset DeliveryはGoogle Playが自前サーバーの代わりにコンテンツサーバーのようなものを代替してくれるようなサービスですが、調べてみるとUnityでいうところのAssets Bundleを用意して配置し、アプリ起動時に読むような手法をとる必要があります。(自前サーバーを用意するパターンも同じような感じになる)
今までAssets Bundleを利用したことがなかったので、まずはアプリサイズを150MB以下に抑える手法を試してみることにしました。
Android App Bundleを150MB以下にするためのアプローチ
調べた感じだとUnityの場合、「Resources」フォルダに置くか、「StreamingAssets」フォルダに置くかその他フォルダに置くかでビルド時にアプリに含まれるか含まれないかが変わってくるらしいです。
調べた結果をまとめると以下です。(間違ってる箇所があったらすみません。)
- 「Resources」・・・アプリビルド時に全て含まれる。画像は圧縮設定可能。
- 「StreamingAssets」・・・アプリビルド時に全て含まれる。画像は圧縮不可。主にAssetsBundleをローカルで読みたい場合に使用する。
- 「その他素材フォルダ」・・・アプリビルド時は含まれない。ただし、シーン等で参照している場合はビルドに含まれる
- 「Prefab」「Scene」・・・アプリビルド時に全て含まれる。参照している画像も含まれる
- スクリプトファイル・・・アプリビルド時に全て含まれる。
今まで基本的には画像用フォルダを作成してそこからシーンやPrefab上で参照しており、スクリプトから読みたい場合に限り「Resources」フォルダに配置してました。
ただ、「Resources」フォルダから読む形式だとビルド時に全て含まれてしまうので、画像の枚数が大量にあると150MBを軽く超えてしまいます。
どうにかアプリサイズを150MB以下に抑えられないか色々試してみました。
1. 画像の圧縮設定を変えてみる
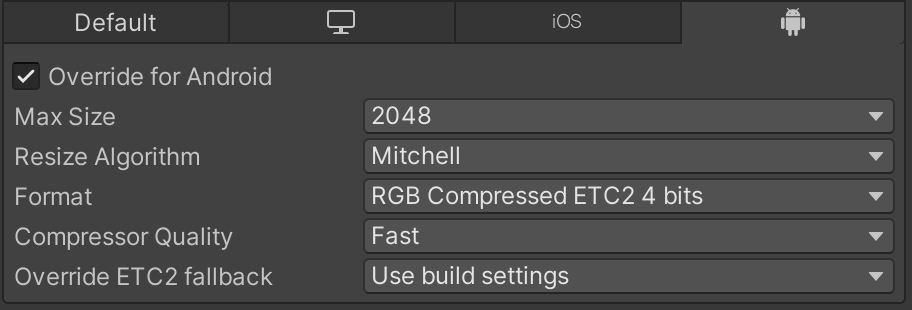
「Resources」フォルダに配置した全ての画像の圧縮設定を以下のように変更してみました。

Override for Androidにチェックを入れることでAndroidだけに設定を加えることができます。
圧縮フォーマットをRGB Compressed ETC2 4bitsにしてCompressor QualityをFastに変更しました。
また、画像のMaxサイズも落とせば更に軽量化できますが、綺麗に見せたい部分の画像だったので大きめのままになってます。
2. 画像自体のサイズを落とす
大量に画像があるとアプリサイズが大きくなるのは当たり前ですが、一個一個の画像のデータサイズを落とすことでトータルのサイズを小さくすることもできます。
tinyPNGのようなサービスを使えば見た目的にはそこまで劣化させずにデータサイズが落とせるのでオススメです。
3.「StreamingAssets」に画像素材を配置する
そもそも「Resources」フォルダに素材を配置したのは、スクリプトから素材を読むためだったので、「Resources」以外でスクリプトから素材を読む方法がないか調べたところ、「StreamingAssets」に素材を配置して読めることがわかったので試してみました。
StreamingAssetsフォルダから読む方式
public IEnumerator DownloadTexture(string path, Action<Sprite> callback)
{
string url = System.IO.Path.Combine(Application.streamingAssetsPath, path + ".png");#if UNITY_EDITOR
url = "file://" + url;
#endif
Debug.Log("url:"+url);
byte[] imgData;
Texture2D tex = new Texture2D(2, 2);//Check if we should use UnityWebRequest or File.ReadAllBytes
if (url.Contains("://") || url.Contains(":///"))
{
UnityWebRequest www = UnityWebRequest.Get(url);
yield return www.SendWebRequest();
imgData = www.downloadHandler.data;
}
else
{
imgData = File.ReadAllBytes(url);
}//Load raw Data into Texture2D
tex.LoadImage(imgData);
Sprite sprite = Sprite.Create(tex as Texture2D, new Rect(0, 0, tex.width, tex.height), Vector2.zero);
callback(sprite);
}
ちなみにResourcesフォルダから読む方式は以下
Sprite sprite = Resources.Load<Sprite>("画像ファイル名");
「StreamingAssets」に画像素材を配置して読む方法と、「Resources」フォルダに配置して読む方法のどちらがアプリサイズを落とせるか調べてみた結果、圧縮設定が適用されない「StreamingAssets」の方がアプリサイズが大きくなってしまうという結果になりました...ということで「StreamingAssets」に画像素材を配置して読むのは不採用になりました。
4.「StreamingAssets」にAsset Bundleを配置する
こちらに関しては別途詳しくまとめたいと思いますが、ざっくり説明すると「Resources」フォルダに配置していた画像素材を別のフォルダに移動して、Asset Bundleを作成し、「StreamingAssets」に配置して読むという形式です。
この方法はアプリに素材を含めるのでサーバー無しでできるというのが大きなメリットかなと思います。また、Asset Bundleにしているので「Resources」フォルダに配置する方法よりもアプリサイズが削減できる可能性が高いです。
1点デメリットとしては、画像の読み込み速度が遅いという点です。このあたりは読み込みを非同期で行う等の対処である程度カバーできるかなと思います。
5.サーバーにAsset Bundleを配置する
こちらに関しても別途詳しくまとめたいと思いますが、上の4で作成したAsset Bundleをサーバーに持っていって、アプリ起動時にダウンロードして読むという方法です。
この場合、サーバーにコンテンツデータを置いてしまうので、アプリサイズが劇的に小さくなります。(素材がなくなるので当然っちゃ当然ですが)あと、サーバーから素材の更新ができるというのもメリットですね。リリース後、素材を差し替えたい場合はアプリをアップデートしなくてもサーバー上で更新が可能になる。
この方法のデメリットとしては通信部分の実装が必要な点、アプリアップデート時等のサーバー上のAsset Bundleの管理等が必要になってくる点です。
このあたりは小規模なアプリだと結構面倒になってきそうな点ですね。
【Unity】Google Playのobbファイル廃止への対処法に関するメモ まとめ
今回はobbファイル廃止への対処法に関して僕なりに調べた情報、試したことをまとめてみました。改めて考えると、150MBって小さすぎるって感じます。iOS版のようにまるっバンドルできるようにして欲しいです...
(obbファイルの廃止でAndroidの開発コストが増加した気がします...)
とりあえず、まだ試していない方法もあるので、色々試して150MB以上のサイズのアプリを最適化する方法を模索していきたいと思います。
お知らせ
謎解き推理ゲーム「イラスト探偵」を最近リリースしました!
もしよろしければダウンロードお願い致します!


