iOSアプリを開発していてデジタルタイマー風のフォントが使いたい場面があったのですが、調べてみたらデジタルタイマー風のフォントがXcodeにプリインストールされていました。
ストップウォッチなどのタイマーアプリを作る場合などに使えるかも。
デジタルタイマー風のフォント「DBLCDTempBlack」

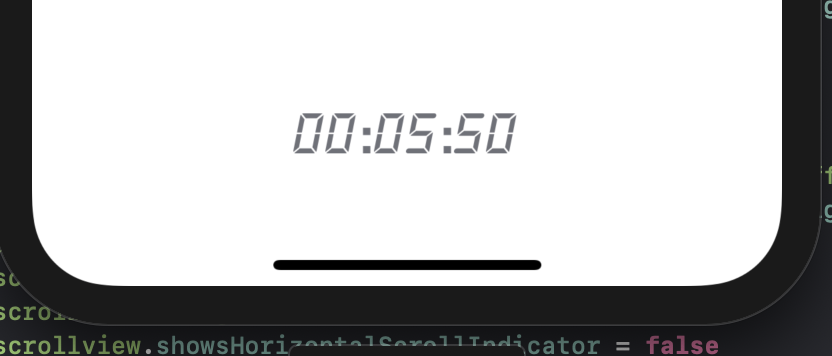
Xcodeにプリインストールされている「DBLCDTempBlack」というフォントを使えばこんな風にUILabelをデジタルタイマー風表示にすることができます。
「DBLCDTempBlack」フォントの設定方法
「DBLCDTempBlack」フォントの設定方法は以下のような感じです。
//swift @IBOutlet weak var timer_label: UILabel! override func viewDidLoad() { timer_label.font = UIFont.init(name: "DBLCDTempBlack", size: 25.0) }
「DBLCDTempBlack」フォントはstoryboardからは変更できない

storyboardからUILabelのフォントを「DBLCDTempBlack」に変更することはできませんでした。
(フォント一覧に「DBLCDTempBlack」が見当たらない)
推測になりますが、おそらく「DBLCDTempBlack」は数字を表現する用のフォントでアルファベットや日本語には対応していないから選択できないんじゃないかと思います。
「DBLCDTempBlack」フォントの気になる点


「DBLCDTempBlack」のフォントを使えばデジタルタイマー風の表示にできるのですが、数字(特に1など)によって表示幅が異なるっぽいのでカウントアップしていった時などに数字が左右に動く点が少し気になります。
無料で使えるフォントなのでしょうがないとは思いますが、0.00秒まで表示させるようなタイマーの場合は数字のブレが気になるので場合によっては他のフォントを検討した方がいいかもです。